zed.0xff.me
iphone glossy buttons howto
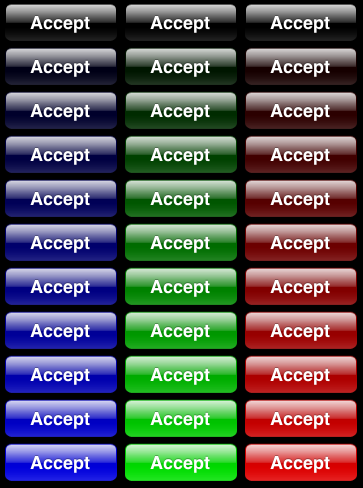
sample images
| one big sample image | 33 individual button images |

|
|
ObjC code
Following ObjC code uses iphone Private API (UIGlassButton class), so it may be rejected from AppStore.
BUT you can generate a lot of iphone-style glossy button images with it, save to PNG, and use in your projects.
IMPORTANT: this code must be run on iPhone simulator. it saves PNG images to /tmp folder on your computer
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
#define UIColorFromRGBA(rgbValue,a) [UIColor colorWithRed:((float)((rgbValue & 0xFF0000) >> 16))/255.0 \ green:((float)((rgbValue & 0xFF00) >> 8))/255.0 \ blue:((float)(rgbValue & 0xFF))/255.0 alpha:a] Class theClass = NSClassFromString(@"UIGlassButton"); for(int j=0;j<3;j++){ for(int i=0;i<=10;i++){ UIButton *theButton = [[[theClass alloc] initWithFrame:CGRectMake(5+120*j, 5+i*44, 120, 44)] autorelease]; [theButton setValue:UIColorFromRGBA(0xff<<(j*8),0.1*i) forKey:@"tintColor"]; //[theButton setTitle:@"Accept" forState:UIControlStateNormal]; [self.view addSubview:theButton]; UIGraphicsBeginImageContext(theButton.frame.size); CGContextRef theContext = UIGraphicsGetCurrentContext(); [theButton.layer renderInContext:theContext]; UIImage *theImage = UIGraphicsGetImageFromCurrentImageContext(); NSData *theData = UIImagePNGRepresentation(theImage); [theData writeToFile:[NSString stringWithFormat: @"/tmp/btn%@%02i.png", j==0 ? @"B" : (j==1 ? @"G" : @"R"), i] atomically:NO]; UIGraphicsEndImageContext(); } } |
and now make them stretch
automatically stretching  to
to 
(oops, button lost a shadow during screen capture, not important here though)
note that stretchableImageWithLeftCapWidth method:
1 2 3 4 |
UIButton* button = [[UIButton alloc] init];
[button setTitle:@" looong long long very long text " forState:UIControlStateNormal];
[button setBackgroundImage:[[UIImage imageNamed:@"btnB10.png"] stretchableImageWithLeftCapWidth:10 topCapHeight:10] forState:UIControlStateNormal];
[button sizeToFit];
|
NB: Don’t forget to release a button ! :)































